How to SEO optimize your Web App
Abdulahi Roble / March 06, 2022
3 min read
Having a web app and being visible on the google search engine is important. So I gathered a few tips on how to optimize your web application so it has the best chances of being seen on google when people look it up.
1. Opdate your sitemap anytime you make a significant change
Every time you make a change to your website, for example, update contact information, it is a good idea to also add a new sitemap so that google can quickly index it.
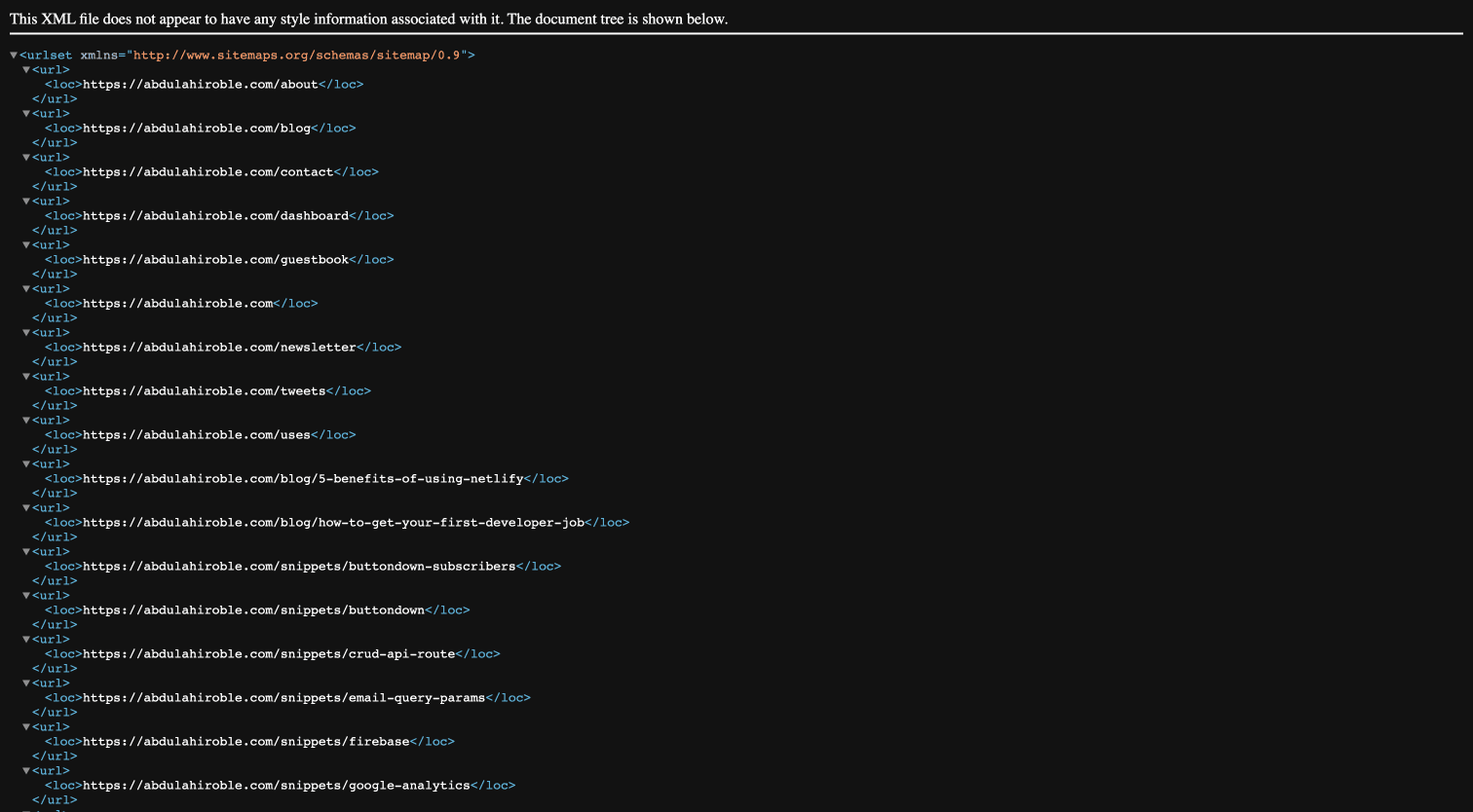
A sitemap is an xml file that lists all the pages of a website.
The way I generate a new sitemap is by entering the url for my web app in the browser. Then I add a backslash and writes sitemap.xml. It looks like this: https://abdulahiroble.com/sitemap.xml.
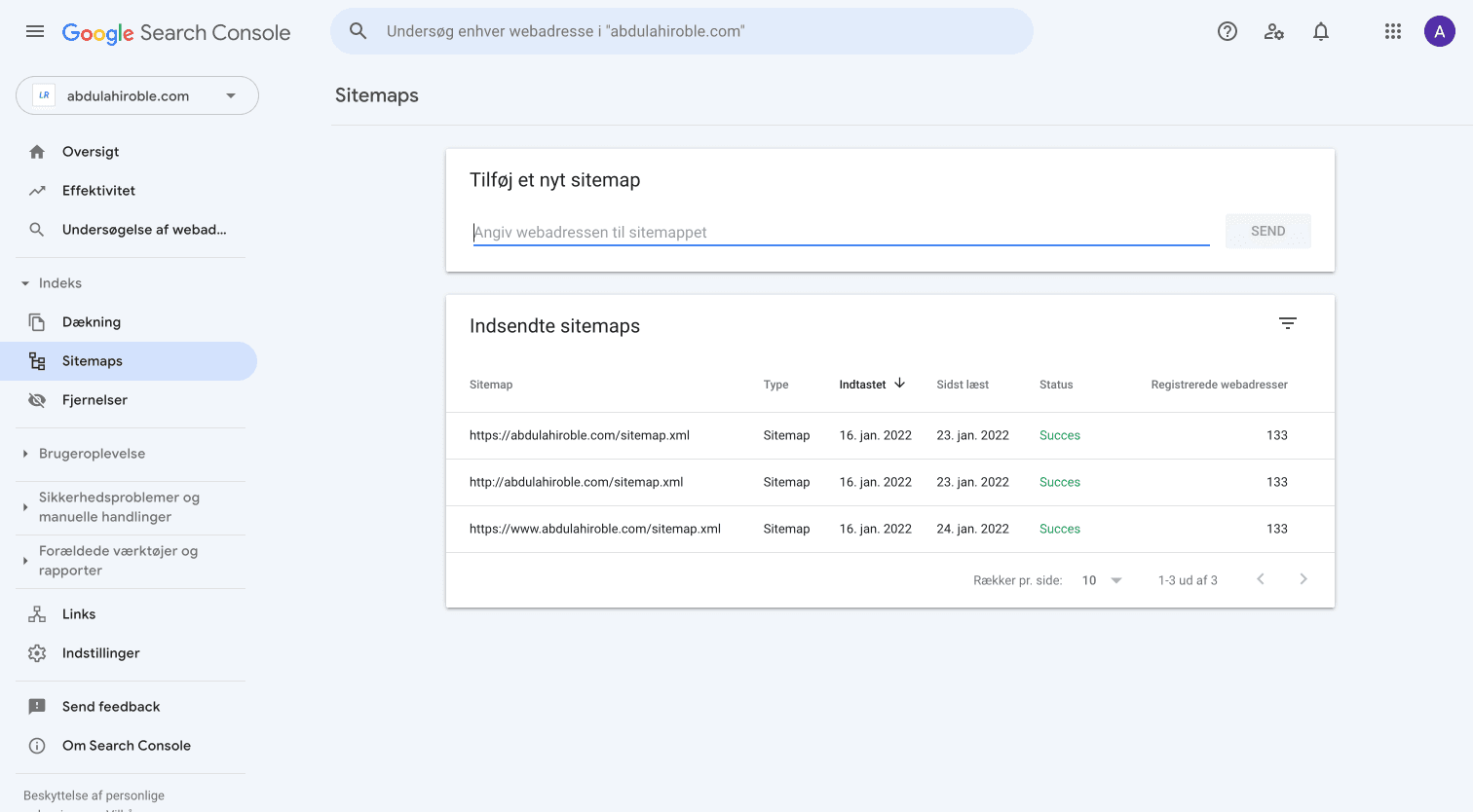
I then take this url and add it to sitemaps in the google search console and press send and then check if the change has been added successfully.
2. Check how well your web app performs
When it comes to seo optimization it is very important for your web application to not be slow.
Another thing is to make sure there are no sudden changes in the layout.
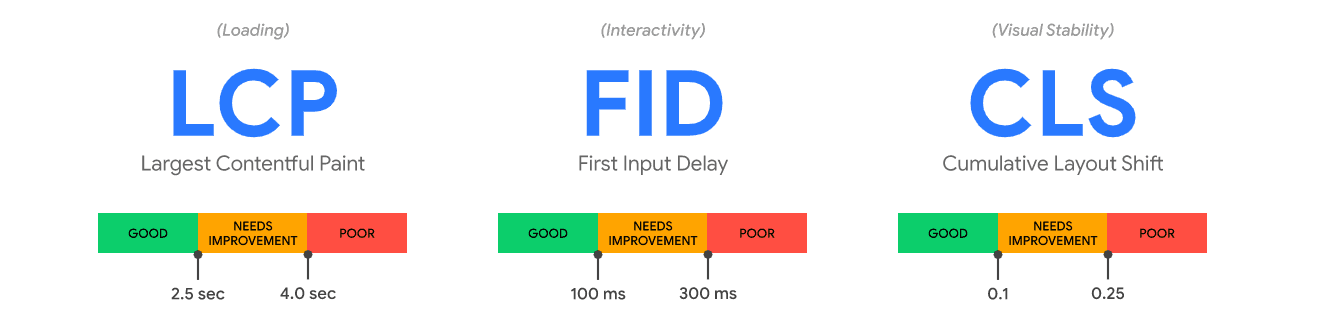
Google a while back released an update called "Google Web Vital" which focuses on three elements which are LCP, FID and CLS.
LCP stands for "Largest contentful paint" which measures loading performance. To provide a good user experience, LCP should be between 2.5 seconds when your website is first loaded.
FID stands for "First input delay" which measures interactivity. To provide a good user experience, it is recommended that FID be at 100 milliseconds or less.
Finally, we have CLS stands for "Cumulative layout shift" which measures visual stability. To provide a good user experience, CLS should be equal to 0.1 or less.
A good tool I myself use to measure my website performance is web dev. It provides insight into how your site measures in relation to web vitals and it also comes with advice on what to do if you get a low score.
3. Optimize your images with tiny png
One of the things that can make a website slow is images. It is therefore a good idea to compress images so that their file size becomes smaller.
I myself use tiny png which most people have probably already heard of which makes it super easy to reduce the file size of your images.
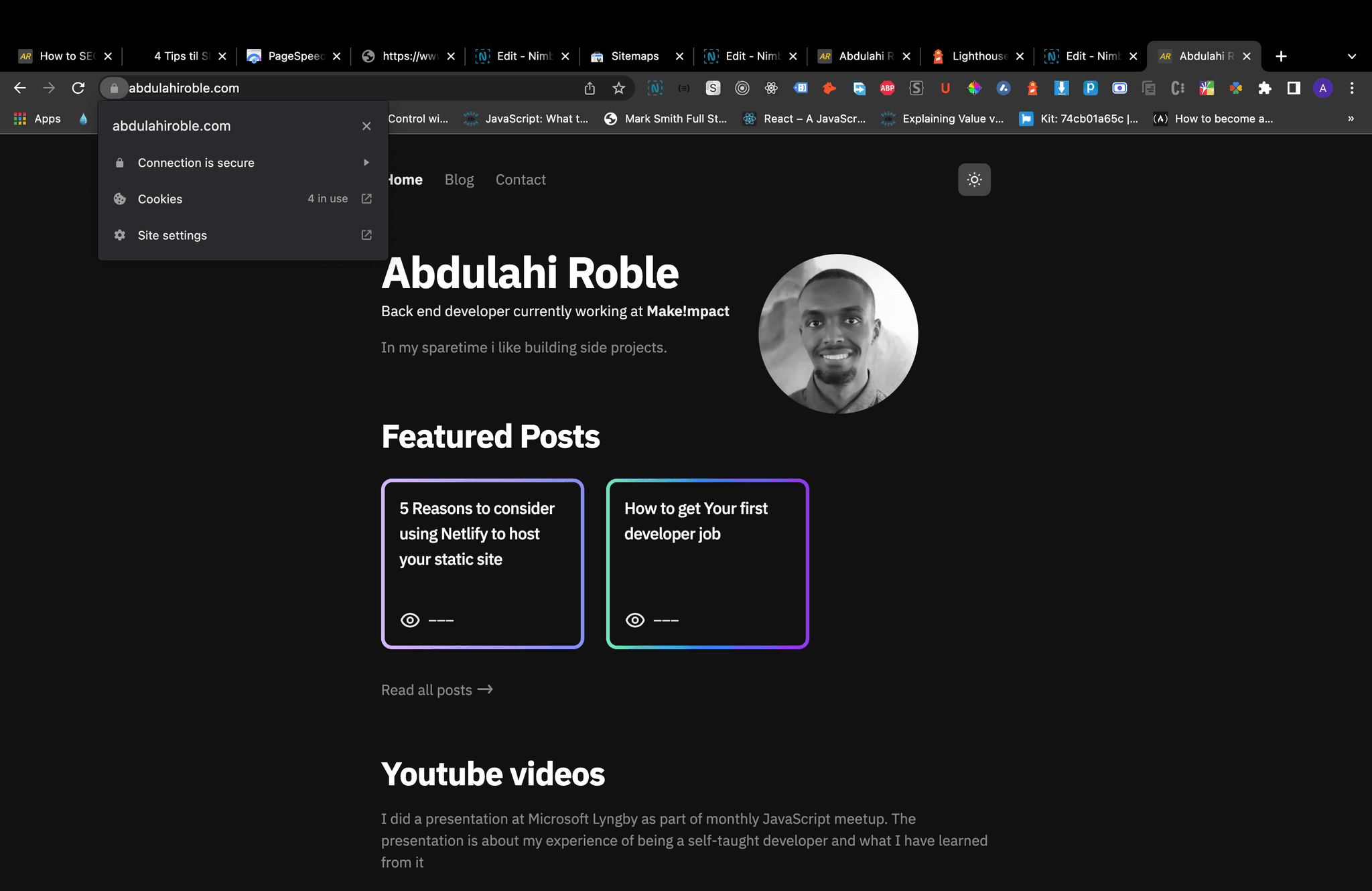
4. Make sure your domain has a valid SSL certificate
It is important that your domain has a valid ssl certificate because google does not trust website without and therefore will not rank your website very high on their search engine.
5. Install Next SEO plugin
Next SEO is a plugin that makes managing your SEO easier in Next.js projects.
It has been a huge help for my own web applications so I would higly recommend it.